You are want speed up WordPress How to make web load faster? So you know what to optimize Increase web page loading speed not yet? Read this article and embark on optimizing right away.

Optimize page load speed means optimize website load faster (under 3s is best) to increase user experience. Naturally, then your web will be SEO optimization, increase traffic and especially will optimize customer conversion on the web when you run ads, ...
Why should we optimize website loading speed?
According to Google research, yes to 53% of users leave the site on mobile devices if it takes more than 3 seconds to load the page. According to research by Skilled, 79% of potential customers are less likely to buy Back when accessing a slow loading website.
And one more thing to note, since July 2018, Google has launched an update in which page load speed will be a factor for mobile search ranking - See more information here.
OK, got it With some of the above mentioned evidence to you to see that increasing the speed of web loading also means "Speeding up cash flow into your pocket”There.
No more rambling. The following article I will focus on detailed instructions to optimize speed up WordPress (mainly for WordPress, other sources can do some things).
Is your WordPress website loading slowly or fast?
Before optimizing the loading speed, you must know whether your web load is slow or fast! If it loads quickly, then there is no need to optimize, right?
However, are you confident that your web "loads as fast as the wind god" is not? This must be checked to know. Because, maybe you access is fast but your customers access is very slow?
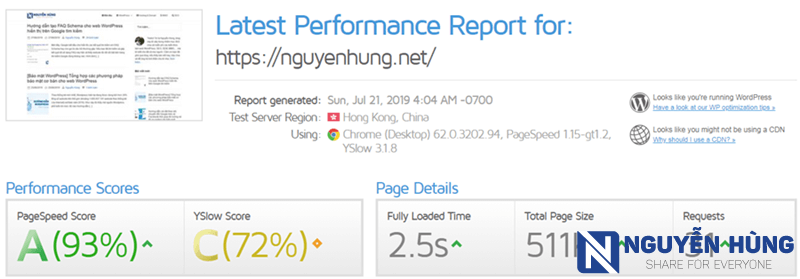
Normally, I often use these 3 tools Pingdom Tool, GTmetrix and Google PageSpeed Insights.
These are also the tools that webmaster community often uses to check web loading speed and rely on it to optimize. They are all free tools.
The usage is very simple, enter your web URL and click test. The tool will analyze the website and give load time, scores and components that slow down the web. From there there will be suggestions for you to optimize the web.

Try to test your web load speed to see the results. Is it fast?
By the way, how fast is it? As noted above, Page load speed must be under 3s to call it good.
Please repeat, Web loading speed is under 3s as well already. And do not try to take time to achieve the score 100/100 that Google PageSpeed Insights launched. Because, there are many people who try to "pressed to achieve a score of 100/100”But in fact the web loads very slowly.
Try to make your web page load as little time as possible. Even a few milliseconds will work. There will be many differences with just those milliseconds. And the Google PageSpeed Insights score of about 80 is fine.
At this point, if your web load takes more than 3 seconds, there are many things for you to do already. Let's start optimizing slowly each of the following below.
Things to optimize to speed up WordPress load
Optimizing web loading speed to speed up WordPress to absolute level will require you to intervene deeply by techniques.
However, it will be difficult if you are a beginner to do web with WordPress.
But do not worry, if intensive technical intervention can help optimize each millisecond, optimizing the most basic problems can help you optimize for a few seconds to load the web.
So, start optimizing from the basics first to get a slow loading website up to a faster and faster load.
Note: Before starting the operations below, you should back up the entire website in case the mistake caused by an error can restore the original state to the web. How to backup you can refer to the appropriate of the 2 ways below.
OK, got it Now we will go to optimize each element from basic to advanced to reduce every millisecond of web load offline.
1. Choose quality hosting
Hosting is the first factor that needs to be mentioned if you want your WordPress website to load quickly. You can use shared hosting or VPS (knowledge: what is hosting).

Whether you choose shared hosting or VPS, the first thing is you You have to choose a reputable hosting provider. Then choose the hosting that has the right configuration and has the best server location with the majority of web visitors.
- Choose a reputable supplier: Will help your hosting ensure uptime (uptime) high, uninterrupted.
- Select hosting configuration: Depending on your web code as well as the amount of web traffic you need to choose the right hosting configuration to avoid being overloaded for hosting.
- Choose a server hosting location: This is very important, because if you choose a remote server with the user, the web loading speed will be affected quite a lot. Suggestions for you should choose a domestic provider if the amount of traffic is mainly in Vietnam, otherwise, you should choose to buy foreign hosting.
Suggestions: In my experience, if you use shared hosting, you should choose a reputable provider in the country such as AZDIGI or NCC foreign like Hawkhost, Stablehost. If using VPS, then you can choose from AZDIGI or Vultr (currently I am using Vultr's very satisfied).
2. Select the theme of speed optimization
Surely you have heard a lot of keywords such as fast loading theme, standard SEO theme or extremely light theme, ... right?
These are the themes that the developers have optimized the structure for the SEO standard and are most compact for fast loading speed.
You can search Google to see there are many WordPress theme templates with all categories for you to choose from free to paid. However, if you have done web work with different types of themes, you will learn from experience that the more effects and functions the themes have, the slower the loading speed will be.
So, the experience here is to choose the theme with simple structure, standard SEO and especially must FAST LOAD.
So choose a theme provider that meets the criteria of fast, light and SEO standards?
Best personal blog, web news theme
If you buy a theme to make a personal blog or web news, choose your theme StudioPress (Genesis Framework), MythemeShop or emerging name is HappyThemes.
advertisement: I always use the SuperHero theme I developed on the Genesis Framework for my personal blog projects.
Theme made the best sales web
For web sales, the currently selected theme number 1 is the FlatSome theme followed by the Porto theme. With advantages such as a beautiful interface, easy to customize, SEO standards and fast loading, this is the best choice for you.
Introduce: Currently I am also providing the FlatShop theme - I installed and optimized it based on the FlatSome theme. In addition to inheriting the standard SEO structure, fast loading speed of FlatSome, I am also optimizing to increase the conversion of orders for the web with the most optimal Call to Action.
3. Minimize unnecessary plugins
Still know that using WordPress, you will need to install the plugin to bring the functionality to the web. However, the use of smart WordPress plugin will help the site from being more burdensome.
How to minimize the installation of heavy plugins for the web?
- Should use the famous plugin has more functions than just install a bunch of plugins each one function.
- Remove all plugins with the same use, keep only the lightest, best plugin.
- Straight up. "delete”Unnecessary plugins.
- Minimize the use of plugins like inserting a Facebook comment box with code instead of using the Facebook comment plugin. Or install Google Analytics on the web through Google Tag Manager instead of using Google Analytics plugin, ...
- Delete one-time-only plugins like the WordPress Importer plugin after importing data into WordPress, the Better Search Replace plugin after use.
4. Optimize social sharing buttons
Social sharing buttons like Facebook, Twitter, ... are really useful because it helps users interact like, share your posts on social networks. However, this is also a factor that greatly affects site speed.
Most social sharing buttons use JavaScript, which makes the loading speed of your website slow down. So, use the social sharing plugin simple, compact and especially use Asynchronous techniques to limit the slow down of the web.
5. Optimize images to speed up WordPress better
Writing standard SEO articles, it is indispensable for images, because images help the article to be lively and help readers have a more intuitive view of the article. But the image itself is the component that takes the most time to load the page in the site.
Optimizing images will help speed up WordPress up to 80% of page load speed. Therefore, please optimize the image to the maximum if possible. Please perform the optimization related to the image below right away.
Use appropriate image formats
The most popular image formats for the web today are JPEG and PNG. However, each format has its own advantages and disadvantages and you need to understand it to use it appropriately. Here I will briefly tell you to understand the following:
- Using JPEG: When your photos have many details, many different colors.
- Use PNG: When your photos have little detail, the colors aren't too complicated.
Typically, for the same image quality, PNG images will have a higher capacity than JPEG.
Use the optimal image size
I see many of you, when uploading images on the web, you usually do not pay attention to the image size, so the screenshots or downloads on the web are about 1200px wide and the size you keep the same but upload onto the web.
You should remember that the larger the image size, the higher the image size will be while the web display on all devices has a certain size. So sometimes large images will be redundant.
The advice is to resize or crop the image to the appropriate size before posting on the web. You can use software such as Paint, Photoshop, ... to resize the image.
In my experience, to choose the right image size for your site structure, do the following:
Access your website, press F12 to open the Inspect tool. Then click the arrow as shown below and select the display area of your web content.

As you can see in the image, the width of the content display is 702px. As such, you should set the image size to a maximum width of 700px to be the best fit.
Compress images before uploading to the web
To optimize the image, it is certainly not impossible not to mention image compression. Along with an image size when you perform compression it can help reduce up to 60% of the size. That means the page loading speed will be many times faster and it also reduces the use of hosting memory.
There are many ways to compress images, you can use Photoshop to compress or compress online through the page tinypng.com or use image compression plugin for WordPress like EWWW Image Optimizer, Compress JPEG & PNG images or ShortPixel Image Optimizer.
Depending on how you can choose one method, for me, I bought the copyright of the TinyPNG plugin for Photoshop to compress on my computer first and then upload it to the web. This will meet the criteria to restrict the use of plugins for WordPress.
6. Split long articles into multiple pages (if necessary)
Tutorials or case studies are often very lengthy because we will provide useful knowledge in them. And often long posts will make it easier for SEO to top Google.
However, if your article is too long, many images that you do not break the page, then the entire load of article 1 will take a lot of time.
So, use the function to split long posts into multiple pages available in WordPress to segment articles.
The method is very simple, you use the new Gutenberg editor of WordPress to insert it Page break block in the position where you want the page break. If you are using an old text editor, switch to Text (edit HTML) and then insert the code to where you want the page break.
7. Divide the comment section into pages
Do your posts receive hundreds or thousands of comments? Congratulation! The article you create is valuable and has received a response from readers.
However, when there are many comments that load the page time similar to the article is too long, now you need to optimize the comments so as not to affect the ability to speed up WordPress.
What you need to do is go to the comments management section in WordPress, check the "Divide feedback into multiple pages with ...”To split the comment section into pages.
8. Turn off Pingbacks and Trackbacks
This function is used to communicate between websites when there is a certain link in a new article. However, this function does not help anything but partly it affects the site speed.
Turn it off by going to the comments manager and unchecking the "Allow linking notifications from other blogs (pingbacks and trackbacks) on new posts".

9. Caching - Create a cache for WordPress
To speed up WordPress, it is impossible not to use this caching speed. Using caching reduces the burden on the server by up to 70% and helps improve load speeds by up to 2 to 3 times.
With WordPress, creating a cache for the web is very easy with the support of plugins. And here are the best cache creation plugins.
- WP Super Cache: Simple and effective free cache creation support. Suitable for websites that are using regular hosting with Apache.
- W3 Total Cache: Support for creating free, professional and effective cache. Suitable for web running on Nginx server (mainly running on VPS / Dedicated Server).
- LiteSpeed Cache: Free but very powerful cache creation plugin. However, it only works when installed on the web running on hosting that supports LiteSpeed Cache.
- WP Rocket: This is the best paid cache creation plugin currently. It helps to speed up WordPress web several times. Especially, it helps to greenen the score when testing web with Google PageSpeed Insights.
see more: Instructions for installing and configuring the WP Rocket plugin
10. Use lazy loading technology Lazy Loading for images / videos
With 1 article, surely there will be at least 1 to many photos or videos. However, it is the images and videos that are responsible for the slower loading speed.
If you do not optimize images according to the instructions above, your web will load very slowly. But if you've already optimized the image, then you still need to use the Lazy Loading technique to help slow down the loading of images.
Lazy Loading technique you can simply understand that images will load when content is displayed on the browser screen. This means that the image will not load when you load the page; it will only load when you scroll the mouse to the location where it will be loaded.
To apply Lazy Load technique to WordPress website you can use Lazy Load plugins Available on WordPress plugin repository.
However, if you are installing the WP Rocket plugin then you will not need to install additional plugins. Because in the WP Rocket plugin has built-in this feature.
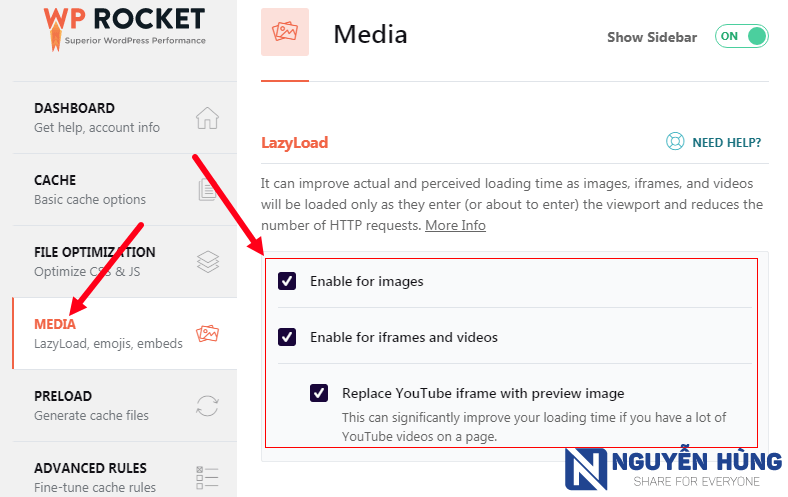
To turn on the Lazy Load feature in WP Rocket, go to Cài đặt -> WP Rocket. Then select the Media tab you will see LazyLoad. Select all 3 items in there then click Save.

11. Compress CSS, JavaScript and Html files
For every website, CSS and Javascript are indispensable components. However, these same components make the web load slowly if you do not know how to optimize.
When writing CSS or Javascript, the writer usually aligns so that it is easy to see, insert in the comment line for easy editing. However, it is this that makes the CSS and Javascript files increase in capacity when it contains spaces, comments.
To minimize the size of these CSS and Javascript files we need to compress it. If done manually, you will have to open each file and delete each excess space. But with WordPress you don't have to bother doing that.
You can install plugins that support CSS, Javascript, and specialized HTML compression like Autoptimize or Fast Velocity Minify. If you are using the WP Rocket cache plugin, you can enable the compression function without installing another plugin.
Enable compression of CSS, Javascript and HTML in WP Rocket by accessing the tab File Optimization Then check the following items.
Compress HTML
Compress HTML by checking the Minify HTML item

Compress CSS
Compress CSS by checking the items:
- Minify CSS files
- Combine CSS files
- Optimize CSS delivery
Note: If compressing the CSS causes an interface error you can find the cause and exclude the CSS file by adding the path of that CSS file to the section Excluded CSS Files.

JavaScript compression (JS)
To compress the JS file, you tick the items:
- Minify JavaScript files
- Combine JavaScript files
Note: If compressing the JS file causes a problem with the web, you can also find and exclude the inline JS file or external JS file into the cells Excluded Inline JavaScript or Excluded JavaScript Files.

12. Remove Query String of static files
Query strings, or query strings, are all things that go after the "?" Or "&" signs in the URLs of static files like CSS and JS.
Typically these query strings will be useful to developers, and for users these query strings will often slow down the web so we need to delete it.
There are many ways to delete Query strings. You can use the plugin or use code to remove it. Below I will show you both ways to remove query string.
Remove the query string with the plugin
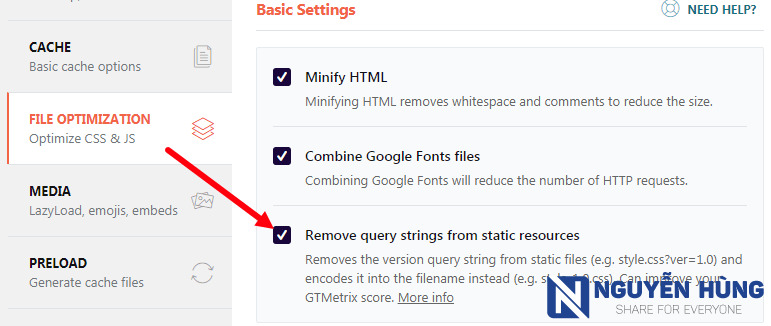
If you are installing the WP Rocket plugin, this is very simple. You access the installation item WP Rocket plugin then select the File Optimization tab.
Right in the first part, you check the item Remove query strings from static resources to enable query string type removal for static files.

Nếu web bạn không cài plugin WP Rocket thì bạn có thể sử dụng plugin WP Remove Query Strings From Static Resources để loại bỏ query string. Bạn chỉ cần cài plugin vào và không cần phải thiết lập gì cả.
Loại bỏ query string bằng code
Nếu bạn không sử dụng plugin WP Rocket thì mình khuyên là nên sử dụng code sau để loại bỏ query string chứ không nên dùng thêm plugin.
Bạn chỉ cần chèn code sau vào cuối file functions.php trong theme bạn đang dùng.
13. Bật tính năng nén Gzip cho web
Bật nén Gzip cho web là để làm giảm dung lượng các file tĩnh như CSS, Javascript, HTML qua đó sẽ làm giảm thiểu tối đa thời gian phản hồi từ máy chủ.
Nếu web bạn đang cài các plugin tạo cache thì bạn sẽ không cần phải làm thêm gì nữa. Còn nếu bạn không sử dụng plugin cache nào thì bạn có thể sử dụng code để bật nén Gzip.
Để làm việc này bạn hãy tham khảo bài viết hướng dẫn bật nén gzip và lưu cache trong trình duyệt để biết chi tiết hơn cách làm nhé.
14. Tối ưu hóa cơ sở dữ liệu
Khi sử dụng WordPress 1 thời gian thì database sẽ dần dần trở lên cồng kềnh với những dữ liệu rác. Các dữ liệu rác này được tạo ra khi bạn cài và xóa plugin, theme hay các bản nháp lưu tự động,…
Để tăng tốc WordPress, ngoài việc tối ưu về code thì việc tối ưu database là điều rất cần thiết giúp web truy vấn dữ liệu nhanh hơn.
Bạn có thể tối ưu database bằng tay hoặc sử dụng plugin đều được. Nếu bạn cài plugin WP Rocket thì bạn cũng có thể sử dụng nó để tối ưu, dọn dẹp database (plugin này đa năng vê lờ nhỉ).
Ngoài ra, bạn có thể tham khảo hướng dẫn tối ưu database WordPress toàn tập mà mình đã có bài viết hướng dẫn riêng.
15. Giới hạn Post Revision (lưu bản nháp)
Có lẽ bạn cũng biết, khi viết bài trong WordPress các bài viết sẽ tự động lưu bản nháp (Post Revision) sau 1 thời gian nhất định. Chính tính năng này sẽ làm cho database dần dần trở lên phình to hơn nếu bạn không dọn dẹp nó.
Để giúp database không bị nặng dần bởi tính năng này bạn có thể tắt nó đi hoặc giới hạn nó để tăng tốc WordPress load nhanh hơn. Đơn giản bạn chỉ cần chèn đoạn code sau vào file wp-config.php là xong.
Giới hạn Post Revision cho mỗi bài viết
define( 'WP_POST_REVISIONS', 4 );
Đoạn code trên là giới hạn chỉ lưu 4 revision mới nhất, bạn có thể thay đổi số lượng post revision bằng cách sửa số 4 ở đoạn code trên.
Tắt tính năng Post Revision
define('WP_POST_REVISIONS', false );
16. Sửa hoặc xóa bỏ các liên kết hỏng
Các liên kết hỏng ở đây mình không nói tới các link 404 mà mình muốn nói tới là các link tập tin, URL hình ảnh hay các liên kết bị hỏng trong tập tin JavaScript, CSS. Khi web bạn chứa các link hỏng đó thì trình duyệt sẽ mất thời gian để cố gắng tải các link đó, như vậy web sẽ có thời gian load tăng cao.
Để tránh vấn đề này thì bạn phải giữ các link luôn hoạt động tốt. Với hình ảnh, bạn nên upload trực tiếp lên web của bạn để bạn có toàn quyền kiểm soát hình ảnh đó. Tránh việc dán link ảnh từ 1 web khác đến lúc web đó không hoạt động hoặc tốc độ load kém sẽ kéo web bạn load chậm theo.
Bạn có thể sử dụng các công cụ để check liên kết hỏng online để tìm và sửa hoặc xóa bỏ chúng khỏi website của bạn. Mình không khuyến khích bạn cài thêm plugin vào web để check vì nó có thể làm nặng web hơn. Bạn lên Google search từ khóa “check broken links online” sẽ thấy nhiều web hỗ trợ việc này.
17. Giữ cho WordPress luôn được cập nhật
Thường xuyên cập nhật các bản cập nhật lõi WordPress hoặc plugin, theme mới là việc rất cần thiết. Bởi các bản cập nhật thường sẽ là vá lỗi, bổ sung tính năng và tối ưu hệ thống, cải thiện hiệu suất.
Là người quản trị web thì trách nhiệm của bạn là phải cập nhật lên phiên bản mới cho WordPress. Điều này giúp web bạn không bị lỗi thời, không còn chậm chạp và đặc biệt là bảo mật WordPress tốt hơn với những bản vá lỗi.
Note: Việc cập nhật WordPress, plugin và theme mới là điều cần thiết. Tuy nhiên, bạn cũng không nên vội vàng thấy bản update mới là up luôn. Vì nhiều khi, các bản mới update chưa tương thích với các thành phần khác có thể sẽ gây ra lỗi.
Kinh nghiệm ở đây là hãy tìm hiểu kỹ changelog của plugin, theme trước khi update. Và luôn luôn phải backup mọi thứ trước khi update.
Epilogue
Bài viết khá dài với tất cả những thứ cơ bản nhất để tối ưu tốc độ giúp tăng tốc WordPress nhanh hơn. Mặc dù có rất nhiều yếu tố để tăng tốc WordPress nhưng trên đây mình chỉ đưa ra những thứ bạn phải làm ngay nếu muốn web WordPress load nhanh hơn.
Hi vọng bài viết này giúp bạn biết được một số thủ thuật tăng tốc WordPress để bạn áp dụng lên chính website của bạn. Bạn đã sẵn sàng chưa? Hãy bắt đầu tối ưu web của bạn ngay đi.
Ngoài ra, nếu bạn biết cần tối ưu thêm yếu tố nào nữa hay bạn gặp vấn đề trong việc tối ưu yếu tố nào hãy để lại comment mình sẽ hỗ trợ nhé. Chúc web bạn sẽ sớm load với “tốc độ ánh sáng” sau khi áp dụng bài viết này.
[ad_2]
Source link


0 Comments