In addition to the popular WordPress acceleration methods above, there are also small techniques to improve WordPress speed and increase the Speed Test score. However, implementing them causes you to sacrifice a few favorite features in WordPress, there are also some cases that cause errors. So, try and apply and then decide whether to use it or not?
8.1 Limit to Post Revisions
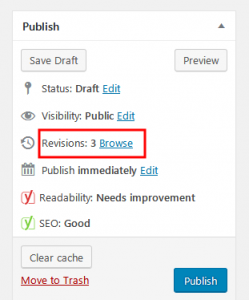
Revisions is a great feature of WordPress, it saves article versions in real time, if you accidentally delete a part of the article, you can open Revisions to review old versions to restore.

Although it is very useful, Revisions weighs heavily on Websites because of its autosave process, as well as aggravating Databases when each article will have many attached versions saved to the data.
We can turn off Revisions - But VHW makes sure it's the dumbest thing you've ever done with WordPress - You will regret a lot if you accidentally delete an article you compose, or your computer suddenly has a problem, your browser crashes ...
Instead of turning off Revisions altogether, limit the number of Revisions saved to each article, from 2 to 4 copies. The procedure is very simple, let's add this line to the file wp-config.php On the folder containing WordPress (remember to Save again):
define( 'WP_POST_REVISIONS', 4 );
If using WP Rocket, we can configure it to automatically delete Revisions to lighten the Database!
8.2 Turn off Pingbacks and Trackbacks
Pingbacks and Trackbacks used to be a favorite feature of WordPress, it automatically creates links between posts. But now, when the Related Posts feature can be implemented proactively and intelligently with plugins or built into Themes, Pingbacks and Trackbacks become 'ungainly', not to mention it weighs down Databases when creating them. Unwanted links.
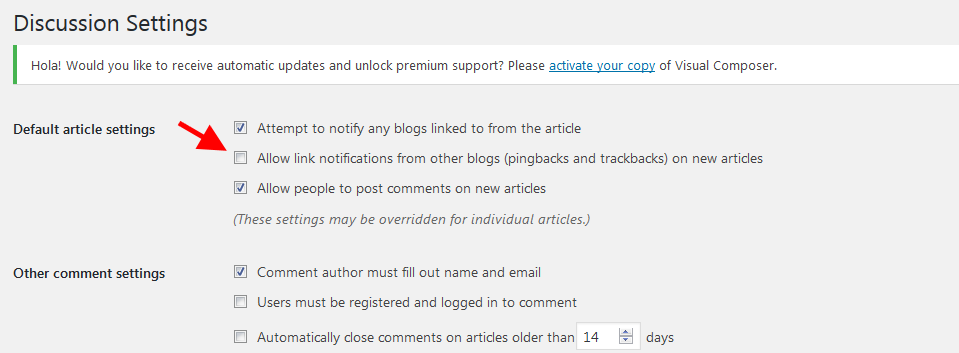
Though sad - but No Country for Oldman Let him retire by going to Settings -> Discussion and deselect as shown below:

If turning off Pingbacks like above doesn't work, use the plugin No Self Pings to rule it!
8.3 Block image hotlinking
Image HotLinking It is also a great feature of WordPress, allowing users to copy image links in articles on other websites for their posts quickly. If others use your Images, you will have a good backlinks.

But those backlinks are good or bad depending on the quality of those websites, immediate loss of bandwidth because every time an article has Images link loaded, it will download directly from your Hosting, not just bandwidth, it also force the server to do more work to retrieve Images from the hard drive.
8.4 Minify Codes

Minify Codes is a way to optimize code size (HTML - Javascript & CSS) by removing whitespace in the code (and combining multiple JS & CSS files into one)! This will help reduce the file size and the number of requests, thus reducing load times!
Minify HTM - CSS - Javascript WordPress acceleration plugins like W3 Total Cache or WP Rocket are supported. A dedicated plugins for doing this are Autoptimize - very easy to use and get high ratings on WordPress.org!
Depending on the Theme and Plugins you are using, Minify Codes can work well and help speed up significantly. But also It is not uncommon for cases that after activating Websites, the interface will be broken and look pathetic, so install and experience to decide whether to use it or not?
8.5 Lazy Load Images & Comments
Lazy Load - is the image loading technique ... which is very popular nowadays. Specifically, it is a technique that uses Javascript to control the display of content - the web page will only display the image you are previewing, when you scroll other parts of the content the images will continue to be displayed - thanks to how this, the initial load data will be less so the speed increases significantly.
Although popular, Lazy Load still has the downside that makes users uncomfortable and People also said that it was harmful to SEO!
Current themes often support Lazy Load. If not, please install A3 Lazy LoadVery good, free plugins to add this feature!

Besides Lazy Load images also has Lazy Load Comments techniques. In blogs with lots of comments, Lazy Load Comments is very helpful. Use the plugin Lazy Load for Comments to integrate this feature for your blog!

8.6 Split Post and Comments into multiple pages
Here's how to reduce the load times if the post is too long or too many comments. Thankfully, WordPress already supports this feature without using extra plugins!
To split the article into multiple pages, just Switch Editor from Visual mode to Text mode and paste the paragraph In the desired position, you can split an article into as many pages as you like!
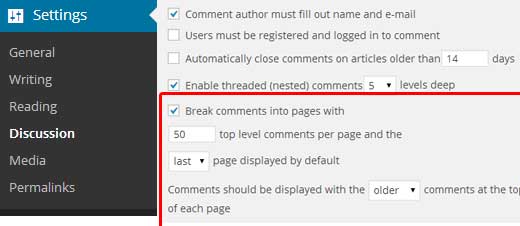
 Particularly for comments, page division is easier, go Settings -> Discussion and enter the number of comments you want to display on a page, it will automatically paginate it for you!
Particularly for comments, page division is easier, go Settings -> Discussion and enter the number of comments you want to display on a page, it will automatically paginate it for you!
8.7 Use Images instead of Ads Codes

When participating in making money with affiliate marketing, we are required to put Ads code on Websites to display service banners. This causes Websites to connect to the servers of the service to load the Banner, increasing page load time.
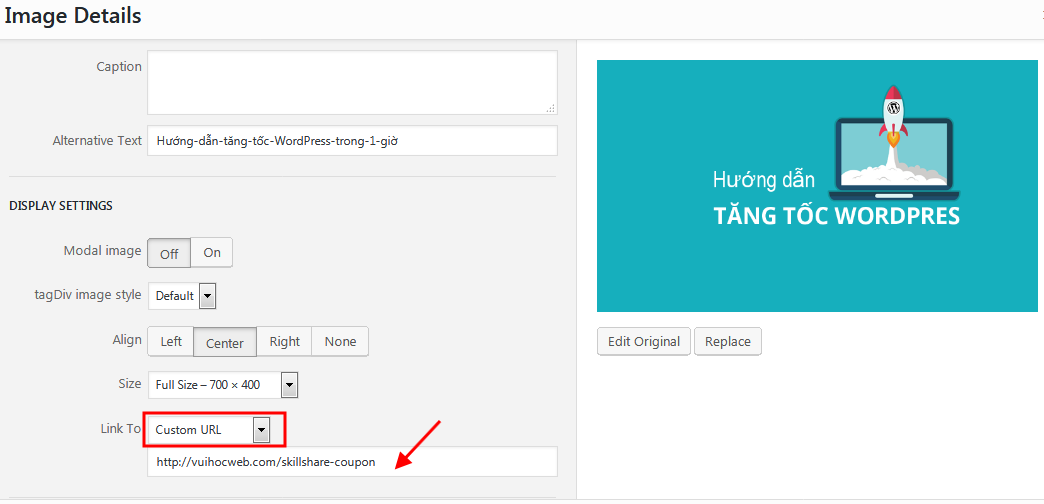
Unless the partner is required to place Ads Code, we should upload the advertising banners to Hosting and add marketing links to it so that each time the page is loaded, the image will be downloaded directly from Hosting instead of connecting to external Servers. .
Uploading Banners to Hosting also has other advantages: You can set banner ads like regular Image so it won't be blocked if your browser has Ad Block extensions installed (like Adblock Plus)!
8.8 Disable Emojis & Caching Gravatars
Emoji are an interesting new feature in WordPress that helps users add cool emoticons to posts or comments. But for now, it increases the load times by making more HTTP requests from the outside. Consider disabling this feature on Websites. Disable Emojis can be done in a flash using plugins Disable Emojis!
Similar to Emojis, Gravatar helps to add photos of users (via the service) Gravatar) when participating in the comment. This is a very useful feature to create friendliness - the connection between the blog participants. It also increases the load times because it must make HTTP requests to the server of the service Gravatar to download the image.
![]() Should we give up Gravatars? The answer depends on the type of Websites, if the websites are not prioritized to attract users to comment, they should be removed. WordPress supports disabling Gravatars right in the Dashboard. Please uncheck as shown in the picture!
Should we give up Gravatars? The answer depends on the type of Websites, if the websites are not prioritized to attract users to comment, they should be removed. WordPress supports disabling Gravatars right in the Dashboard. Please uncheck as shown in the picture!
If your Websites prioritize attracting users to comment, leaving Gravatars makes the comments participants lose a lot of emotion. Gravatar images are real images that will create trust, if they are icons or ‘borrowed’ images, it speaks a bit about their personality. Instead of disabling, we use another solution to reduce load times, which is Caching Gravatars - that is, save the user's Gravatars on Hosting to avoid having to connect to the external Server to download. This is also easily done with plugins NIX Gravatar Cache or FV Gravatar Cache!
8.9 Delete Themes - Plugins - Images unused
If Websites have a lot of unused themes & plugins (Inactive mode), it is best to backups to your computer or Cloud Drive and then delete it to save hard drive space!
With Images, after a period of content development, there will certainly be many unused Images, especially - for each Images uploaded to WordPress, it also generates many versions of thumbnails with different sizes. This is one of the main reasons why your Websites are getting bigger. Thach Pham has a very detailed article to save the amount of WordPress Websites, see here!
Also remind you, saving the space of Websites is not really a method to speed up, but if you do it right from the start, it will help the backup / restore process faster - especially when you switch Websites to Hosting / Other VPS. And it also helps to save storage space if Hosting / VPS has a modest hard drive!
8.10 Async Load & Conditionally Load
These two techniques require knowledge of WordPress code, if applied improperly, will make Websites faulty or some features do not work as intended!
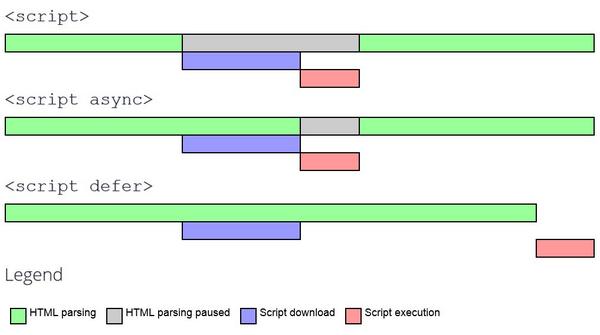
Async Load - Asynchronous download is a technique for Javascripts / CSS and HTML downloading process to take place together, normally without using this technique, whenever encountering Javascript / CSS declaration code, the browser will proceed to download. - execute Javascript / CSS before downloading HTML, thus slowing down the page loading process.

The Async JS / CSS technique will help solve a common error when Speed Test with Google PageSpeed Insights is “above-the-fold content“, In a nutshell, are JS / CSS programs that block HTML rendering (actually slowing down HTML loading). This error can be solved with plugins like Autoptimize good Async Javascript (sometimes have to combine both).
Conditional Load - Conditional download, which is another advanced technique, in this way we will limit a Plugins to be downloaded only on certain necessary sites. For example, only for the ContactForm 7 Plugins loaded in Page using the Contact Form. Based on this method we will shorten the load times on many other sites. VHW will have a separate article on this topic later!
Epilogue
We have passed 4 parts of Series Guide to Speed up WordPress from A-ZI hope you have the knowledge to be able to optimize the speed of WP Websites.
Good luck!


0 Comments