
At the present time, modern browsers like Chrome, Safari, or even Edge have built-in technologies to improve web performance significantly, helping to enhance the user experience on the website. right on the client side.
When it comes to improving web performance, you often think of complex caching techniques, will have to perform optimally on the server side, have to edit multiple source code in multiple layer layers, or many other modules. each other, to integrate the confusing caching handling into it. Sometimes the optimal solution is really simple, when you know about it, it turns out nothing is too big or complicated, especially the optimization on the client side: you just need to render 1 more. Some tags or metadata tags in the view layer are enough for the browser to understand and automatically optimize your web performance.
preload, prefetch, preconnect are actually instructions that tell the browser how to handle, rendering a tag have rel = "preload" (or prefetch, preconnect) that we will render in the view layer or via HTTP headers, their purpose is to inform the browser how to optimize the fetch of resources (images, js, css, font, ...) from the server, to reduce the time spent processing network round trip round trips, taking advantage of the time users are reading information on the page to prefetch resources of the website.
Preload
Preload (preloading in order of priority) is an indicator that gives you more control over the priority order of fetching specific resources in the browser, for the current navigation. The preload instruction is defined in 1 tag . Usually this instruction is used to preload important priority resources such as images, CSS, JS and font files, and want to be preloaded before the browser performs rendering. This ensures that resources are always loaded, and hardly blocks the rendering process of the page, thus improving page load performance.
Note that preload is completely different from prefetch, because it focuses on the user's current navigation, which preloads resources resources to be set with high priority, while prefetch concentrates. into prefetching resources for the next navigation the user is able to access (these resources have a lower priority). A special point to note here is that preload does not block the onload event.

Benefits of preload
The benefits of preload directives are as follows:
- Allows the browser to set the priority for loading resources.
- Gives the browser the ability to identify the resource type so that it can indicate whether the same resource can be reused in the future.
- The browser browser can determine whether request requests comply with the content privacy policy content security policy or not by reference to what is specified in the as attribute.
- The browser can include appropriate accept headers based on the resource type (such as image / webp).
How to use preload
Below is an example of how to preloading an image first.
Next is the preloading fonts preloading example. Note: if you pre-load links with resources in another domain, you need to add the crossorigin property.
Next is an example of preloading a stylesheet using a tag or dynamically generated by JS.
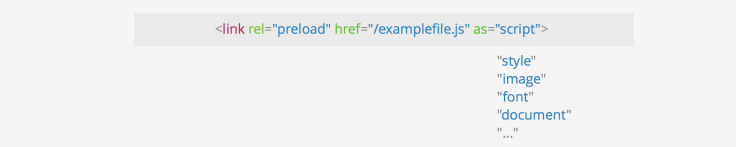
You can use attributes as To instruct the browser to type the type of content that needs to be preloaded:
- Set resource priority sequences more accurately.
- Try to reuse the same resource for future requests if possible.
- Allow application of content privacy policy content security policyto resource.
- Set up properly
Acceptrequest headers when making requests to load resources.
There are many types of content types that can be preloaded, as well as many types of attribute values as as follows:
